
Markdown這東西其實聽聞已久,前幾日因為專案上的需要寫一些文件來表達專案中的一些內容,又嫌Word太龐大、需要太多的動作去完成排版、撰寫,耗費的精神實在是太多太多了,所以就想起來了這個玩意。
寫文章,我們常常需要做到像是,標示標題、清單、區塊…等等功能,以往這些動作可能需要你加入大量的標籤(tag)語法或者是在Word中點點選選才有辦法達成,而Markdown不用,它利用獨特的標記(Mark)語法,來達到以上那些功能,你不再需要輸入<strong></strong>這樣的語法來加粗字體,也不用<em></em>來做到斜體,更不需要用<H1></H1><H2></H2>等等的語法來作標題的分類,這些通通都只用簡單的標記就能達到。
當然,標記是標記,你還要一些軟體來輔助你將用Markdown語言所撰寫而成的文件輸出成為HTML,然後更進一步的轉成PDF,如果你想要,它還可以轉成Word用的檔案!
語法介紹
Markdown 的語法其實不難記,稍微看過之後就懂了,而關於這部分的介紹,網路上其實已經有相關的文章可以查閱,我就在這裡推薦幾篇給各位點閱查看,而我就不再另外贅述了。
- Markdown 維基百科:維基百科上對Markdown的說明。
- Markdown 語法說明:推薦這篇文章,其中的說明相當詳細,且說明本身也是用 Markdown 完成的呢!
軟體介紹
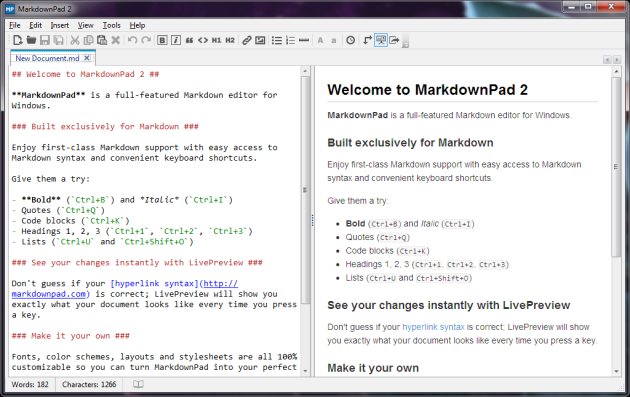
MarkdownPad

這是一款功能強大,專門用來編輯 Markdown 文件的編輯器,它分有免費與付費兩種版本,對一般使用來說,免費版的功能其實就已經夠用了。
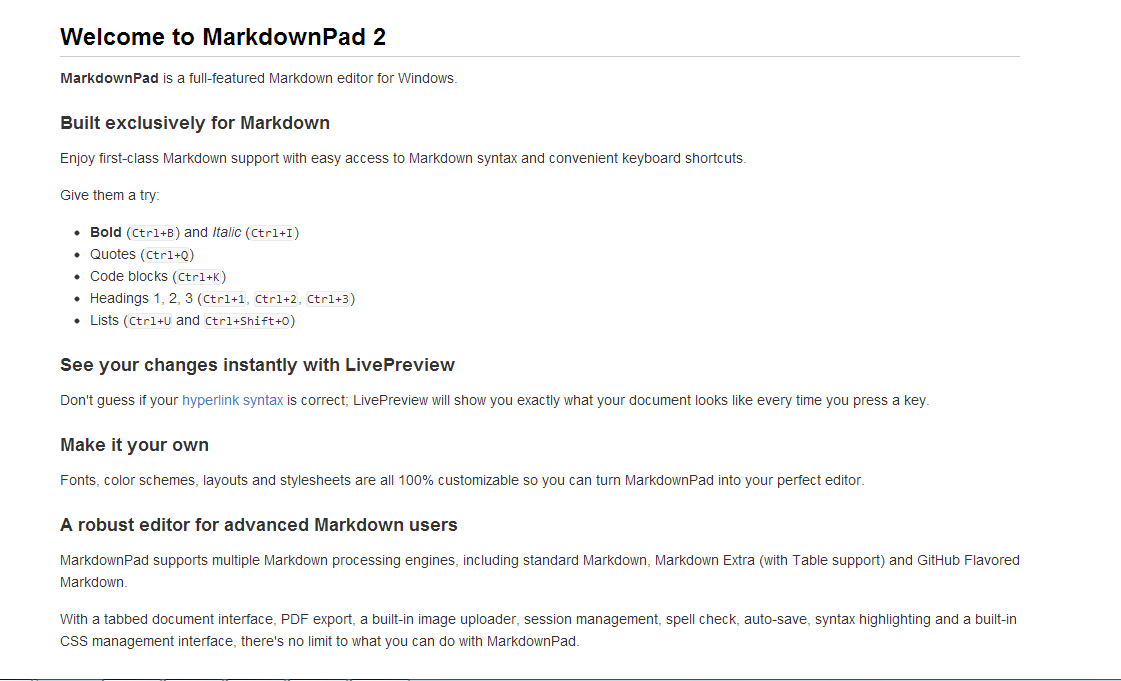
我覺得,它最大的特色是那個與編輯同步顯示的預覽畫面,左邊我所輸入的內容,右面就馬上轉換顯示,實在是很好用的一個功能啊!此外,它還可以直接輸出一個HTML的檔案,只要點File > Export HTML就可以輸出一個漂亮的HTML檔案囉。

而輸出成PDF(Export PDF)的功能在這軟體裡面是付費的,稍後我再向大家推薦一個好用的轉換軟體。
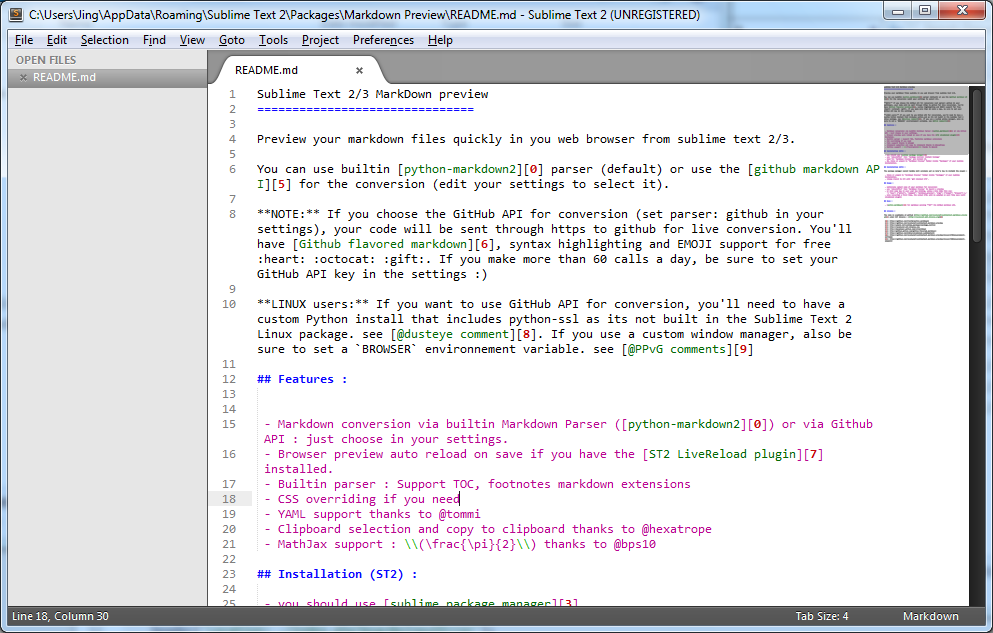
Sublime Text Plugin – MarkDown Preview

這是用在 Sublime Text 上的 Markdown 套件,如果你習慣用 Sublime Text 的編輯器,那可以考慮安裝這個這個套件,使你可以用 Sublime Text 來預覽編輯結果以及輸出 HTML 檔案。
- 套件名稱:MarkDown Preview
- 官方網站:https://github.com/revolunet/sublimetext-markdown-preview
順帶一提,這個套件的快捷鍵是需要自定義的,請在 Sublime Text 中點 Preference > Key Bindings – User 這時會開啟一個新的 Tab ,請在 [] 中間輸入:
|
1 2 |
{ "keys": ["alt+m"], "command": "markdown_preview", "args": {"target": "browser"} }, |
其中的alt+m就是快捷鍵,你可以修改這個值,存檔後就能使用。
而輸出 HTML 的方法則是輸入用 ctrl+shift+P 然後輸入 Markdown Preview 找到 export HTML in Sublime Text 後便可輸出。不過這個輸出結果跟預覽的結果其實有點出入,原因是,輸出時它並沒有一併把CSS的資料放進去,所以還有另一種輸出方式。
就是直接把預覽的檔案給抓出來用!
請按下alt+m後,把file:///後段的路徑(例如:C:/Users/Tony/appdata/local/temp/)複製起來,然後貼到我的電腦中的位置列。

然後找到與預覽檔案名相同的檔案,而這個檔案就是含有 CSS 的 HTML 檔案了~
WordPress Plugin – WP-Markdown

其實,這篇文章也是用 Markdown 語法所寫的,因為就在我發現 Markdown 的好之後,我就馬上搜尋看看 WordPress 是不是有相關的外掛可用,果不其然,真給我找到了!
- 外掛名稱:WP-Markdown
- 官方網站:http://wordpress.org/plugins/wp-markdown/
裝好之後,你需要到外掛中啟用,並起到設定>寫作>MarkDown中去勾選啟用。
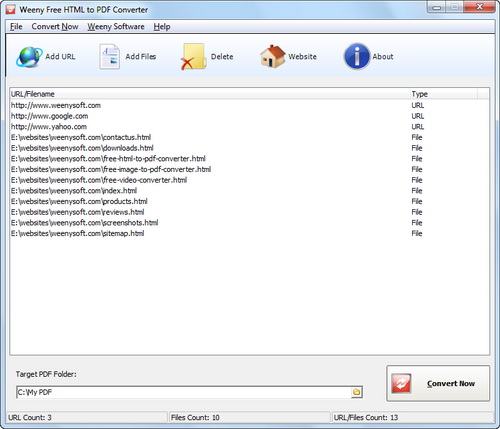
Weeny Free HTML to PDF Converter

這軟體便是我前面提過的,將HTML轉成PDF的軟體。這個軟體的好處在,它會將不同的標題階層轉換成PDF的目錄,如此一來就可以用 Markdown 撰寫一些文件、電子書了!
官方網站:https://www.weenysoft.com/ 軟體載點:https://www.weenysoft.com/html2pdfconverter.exe
使用方法很簡單,點下 Add File 選擇要轉換的檔案之後,再點下右下角的 Convert Now 就會幫你轉換囉!記得轉換之前先把預設的輸出位置Target PDF Folder改成你想輸出的位置。
寫到這裡,我覺得我似乎是在介紹工具而不是 Markdown 本身啊!哈哈。不過,俗話說「工欲善其事,必先利其器。」所以,希望我在這介紹的這些工具你能用得上,然後享受那種簡單寫,豐富輸出的感覺吧。
您好,希望能請教一下,雖然我多年前曾用過 HTML 語法寫過網頁,不過最近看了一些關於 Markdown 的介紹,仍然不明白它的「好」或主要用途在哪裡…。「因為專案上的需要寫一些文件來表達專案中的一些內容,又嫌Word太龐大、需要太多的動作去完成排版、撰寫,耗費的精神實在是太多太多了」
不懂的地方在於,在 Word 裡寫文件、報告已很熟悉,若要寫 blog 也可直接在 Blogger or WordPress 等網站上編寫、調整文字格式。是不是在「編寫某特定類型的文件」時, Markdown 才能讓人體會出好處呢?
盼望您能為我解惑。感謝!
Markdown 主要是為了讓純文字的檔案更容易閱讀而用的語法,使用者大多是慣用終端機開發或撰寫文件的開發者。
而後為了讓網頁也能夠呈現檔案的內容,讓檔案或文件更容易被一般人閱讀,所以就有人弄了一個渲染器來做這件事情。
簡單來說,這比較像是 Geek 們比較喜歡的撰寫方式,而且有了渲染器後,就不需要為了煩惱文件美化的事情了~
非常感謝您的回應!我了解了!