
嗯? 想說沒那麼快就被抽走,結果,結果! 一天就被擺平了,哈哈哈!
結束了,然後從這裡可以知道,抽獎,運氣才是王道!走旁門左路? 好像只會延長時間,雖然這位朋友最後也得獎了,不過得的很錯愕,而且還是在跟我MSN討論程式的時候中的。
唉呀,先恭喜這位幸運的得獎主,orinx,恭喜他獲得唯一以及最大獎 Skype 30 分鐘儲值卡乙張!
(Google紀錄|網站記錄)
其實滿有趣的,辦了這個活動讓我放送了點些許的緊張,因為考試迫在眉睫,讓我備感壓力,每喘一下氣都是非常的用力。
很累,天天緊繃的心情對於心理是一種折磨,有一種瀕臨崩潰的感覺,因為我的幾個科目進展緩慢,每次小考出來的分數都讓我覺得信心被削減了一些,但我不會放棄,因為「機會是留給永不放棄的人」!
來說說這次這個抽獎程式的構造好了。
原理其實滿簡單的,就是兩列數字各取一個數字出來,然後相乘,再除以1000,這就是整個機率的數字。
整個程式的程式碼,以及註解如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
<?php date_default_timezone_set('Etc/GMT-8'); //時區設定,記錄用 $r1=rand(0,10); //從0~10隨機取一位數 $r2=rand(1,100); //從1~100隨機取一位數 $win=$r1*$r2/1000; //相乘後除以1000 $y="./images/skype30min_card.jpg"; $img_dir='images'; //圖片資料夾 $pic_card=array("refresh_Card.jpg","F5_Card.jpg","Change_Card.jpg"); $num = rand(0,2); //圖片代號,也就是大家看到的那三張代表銘謝惠顧的圖片 $link = "./".$img_dir."/".$pic_card[$num]; //圖片連結 //==以下為當數值為0.001時,也就是中獎時會發生的事== if($win=="0.001"){ //==以jQuery實現輸入框== echo "<ul class='menu'><li>"; echo "<a href=''><img src=".$y." /></a>"; echo "<ul class='submenu'><div id='g'><iframe src='http://spreadsheets.google.com/embeddedform?formkey=dF9IRXJncktZV0tEMkYwWlZ3cHZ5ZHc6MA' width='350' height='600' frameborder='0' marginheight='0' marginwidth='0'></iframe></div></ul>"; echo "</li></ul>"; //==---輸入表格結束---== //===== 得獎紀錄開始 ===== //設定寫入檔案 $filename = 'get_time.txt'; //設定寫入資料 $write_txt = date("Y 年 m 月 d 日") .date("H:i:s")." \n"; //檢查檔案是否存在和能夠寫入。 if (is_writable($filename)) { //Append Mode 來打開檔案 if (!$handle = fopen($filename, 'a')) { echo "$filename 不能 Open。"; exit; } //寫入資料進入檔案中 if (fwrite($handle, $write_txt."\n") === FALSE) { echo "$filename 不能夠寫入。"; exit; } fclose($handle); } else { echo "檔案不能寫入。"; } //===== 得獎紀錄結束 ===== }else{ //當沒有得獎的時候所顯示的圖片 echo "<img src=".$link.">"; } ?> |
有些微的龐大,如果是用SQL的話,或許會更精簡,但是我怕伺服器負擔過重,所以並沒有這樣考慮,雖然只有一項獎品。
再來就是jQuery的部分,這部分我外掛在我佈景裡的js程式庫裡,這個可能只有 orinx享受過吧!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
$(function(){ $(".menu li a").click(function(e){ var _this=$(this); if(_this.next("ul").length>0){ if(_this.next().is(":visible")){ //隱藏 _this.html(_this.html()).next().hide(); }else{ //開啟 _this.html(_this.html()).next().fadeIn(); $('#g').css({"opacity":"0.8"}); } //關閉連結 return false; } }); //消除連結虛線框 $("a").focus( function(){ $(this).blur(); }); }); |
再來是CSS樣式表
|
1 2 3 4 5 6 7 8 |
a{color:#333333; text-decoration:none; font-size:12px;} a:hover{text-decoration:underline;} ul{margin:0;padding:0;list-style-type: none;} ul.submenu{display:none;} ul.submenu{margin-left:25px;list-style-type:disc; color:#333333;} #g {position:absolute;z-index:1000;max-width:350px;word-wrap:break-word;background:#aaa;text-align:left;padding:5px;min-height:1em;-moz-border-radius:5px;-khtml-border-radius:5px;-webkit-border-radius:5px;border-radius:5px;} #g p {color:#fff;font:12px 'Microsoft YaHei',Arial,Tahoma,Sans-Serif;} #g p em {display:block;margin-top:3px;color:#f60;font-style:normal;} |
到此,整個程式就告了一段落,然後不久前orinx於他的部落格發表了一篇有趣的文章:
Single9中獎奇幻旅程,內容提到他抽獎的一些過程,滿有趣的,不過我頗為好奇他的程式的所以我剛剛也跑去下載來玩玩了,有興趣的人也可以去下載來玩看看喔~
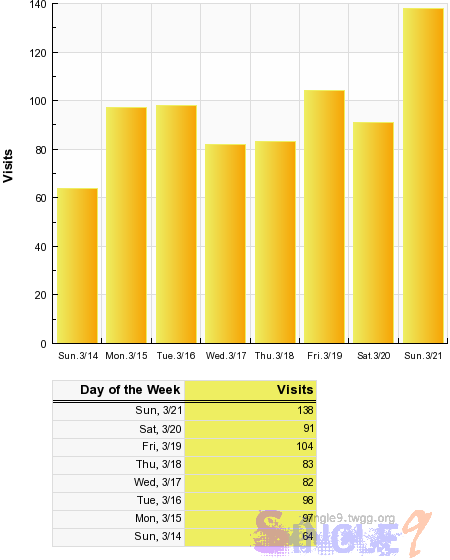
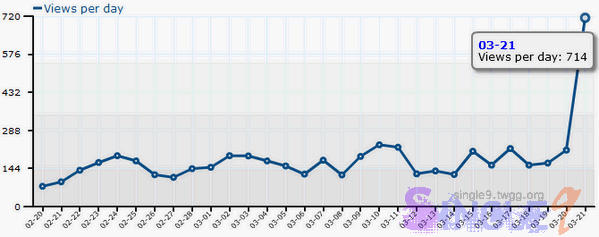
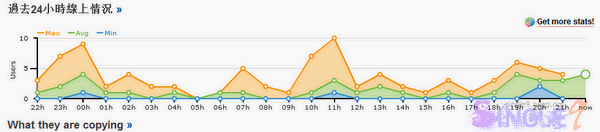
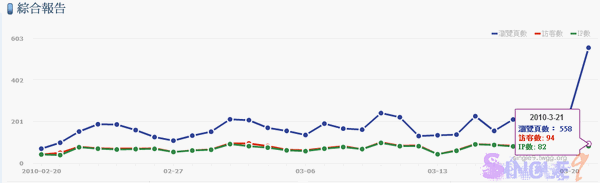
然後,下面就是這次活動的一些統計數據啦~


破紀錄了。

這是哪裡的地形圖?

這個剛啟用不久……

最後,特別感謝這些朋友們的支持:AMing、魏 風、JOE、orinx、iAlexander.、風痕影、聽。風、osk2、相沢愛撫參、泛音貓™…還有其他沒有在檯面上出現的朋友們,謝謝你們的參與,謝謝你們讓這次的活動充滿了歡樂。(以上為隨機排列,總之曾出現在那幾篇噗的朋友我都列上去了…)
好了,階段性任務結束了,我要來去認真的讀書,好好的為未來打拼一下。
各位,5月16日相見!
加緊腳步,趕緊上路。
未來之路,由我來決定他的方向。
科科~恭喜Orinx ^^
明年再辦喔 XD
應該會吧,我會想點不一樣的。
老媽我上電視了(誤
雖然沒抽到,但還是恭喜 orinx
這次活動雖然獎品不吸引人(重點?)但是過程還是滿好玩的 XD
就白痴一直痴痴的按著 F5 (請想像)想開點 至少測試時有中啦
獨夜考試加油嘍!
呵呵,謝謝參與囉~
然後謝謝你的加油!