IE瀏覽器無法呈現此效果。Firefox為最佳效果。
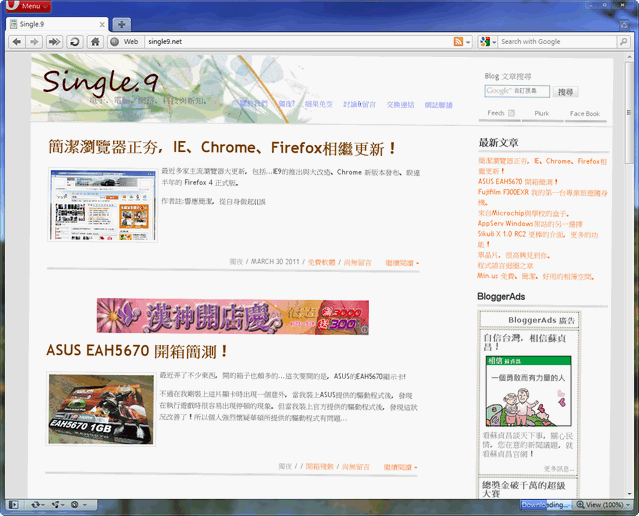
最近Google行動版的傾斜網頁在台灣媒體界爭相報導之時,我的網站也不明原因的傾斜了。

在火狐中網頁已經呈現傾斜狀態,想說可能是網頁瀏覽器問題,於是打開了Chrome看看…

不料,Google大神的瀏覽器居然也是這副德行!還少了字! 那麼Opera呢?

天啊啊啊啊啊啊!我明明就沒在搜尋欄上打傾斜,我也不是手機板啊,怎麼會這樣呢???? 難道是被駭客入侵?
其實,不是駭客入侵,也跟瀏覽器沒關係(IE? 忽略XD),這是CSS3的特效語法 transform 的其中一個應用「旋轉(rotate)」。基本語法參照以下:
|
1 2 3 4 |
/*webkit適用於Chrome moz則是Firefox o則是Opera*/ -webkit-transform: rotate(0.5deg); -moz-transform: rotate(0.5deg); -o-transform: rotate(0.5deg); |
只要把以上這三行程式碼插入CSS語法的body標籤中,你的網頁就會整個傾斜囉!
|
1 2 3 4 5 |
body{ -webkit-transform: rotate(0.5deg); -moz-transform: rotate(0.5deg); -o-transform: rotate(0.5deg); } |
如何? 是不是很有趣呢? 你可以嘗試著把 rotate(0.5deg) 的數字部分改成任一你想要的數值去嘗試看看,當然他也能套用在其他的語法裡面,例如滑鼠移到連結上時會翻轉、移到圖片上時圖片轉動..等等,詳細動畫使用可以參考CSS: Animation Using CSS Transforms這篇文章的內容,他底下有個火箭的小小範例可以玩玩看,當然,他還有提供這範例的CSS程式碼,有興趣可以弄下來嘗試看看。
喔,對了,他文章一開始的右邊那個小方塊當你滑鼠移過去時會旋轉並放大,這也是利用CSS3達成的,這在那篇文章裡也有相關的解釋,這邊我就不多做說明了,留給客倌們嘗試看看囉~ (基本上是把程式碼複製起來然後直接實測最快 XD(被打))